A developer tool for Umbraco 8
Diplo God Mode makes Umbraco developers invincible!
This custom tree for the Settings section of Umbraco 8 allows you to browse, query and search your document types and compositions; your templates and partials; your datatypes and property editors; your media library; your custom controllers and models. It provides diagnostics about your site and the server it is hosted on.
Note: This is the Umbraco 8 release. For the new Umbraco 9 version please read this blog post instead. And for the old Umbraco 7 version please read this blog post instead.
*** Runner up in the 2022 Umbraco Package Awards in the Best Developer Tool category! ***
Rational
As a developer working with Umbraco you often need to be able to work out things like:
- Which document types use this property editor? Or which use a specific instance (data type)?
- What templates does this partial appear in?
- Which document types use a specific property?
- What are the largest items in my Media Library?
- Which controllers does this site use and what type are they?
- Which document types inherit from a given composition?
- Which of my partials are cached and in what template?
- How is Umbraco configured? How is my server configured?
- What Controllers and Models are being used in the site?
God Mode is a developer tool for Umbraco that answers these questions. It is a complete rebuild of my Umbraco 7 version and has been rebuilt from scratch to work with Umbraco 8. It features a new UI and uses some fancy Umbraco 8 features such as D.I. etc. Under the hood a lot has changed in Umbraco 8, so this required changing almost every element that interacted with Umbraco services and the various datalayers.
Features
- Easily see which document types inherit from any of your compositions
- See which document types use which property editor or data type instance
- See which partials are used by all your templates and which of those are cached
- Find out which data types are being used (or not!)
- Browse all media in the Media Library and sort it by file type, size or media type
- See which controllers (Surface, API and RenderMvc) are being used and in what namespaces and DLLs
- View all generated models (that inherit from PublishedContentModel)
- Browse all Umbraco Settings, plus all Server settings and MVC settings
- Look at any assembly in your site and see which types implement a particular interface
- Plus lots more!
Screenshots
Stop talking and show me some pretty pictures you have expertly taken using the Windows snipping tool! OK, since you ask...
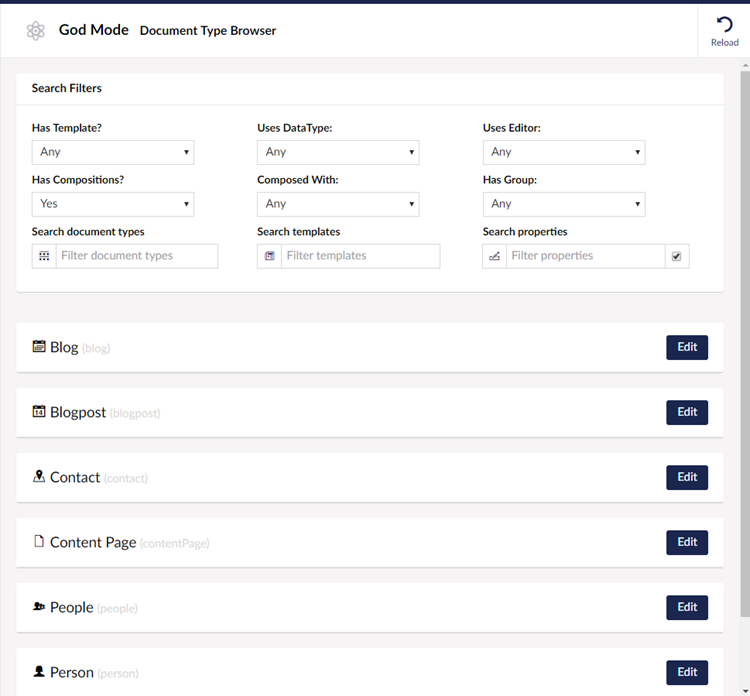
Document Type Browser

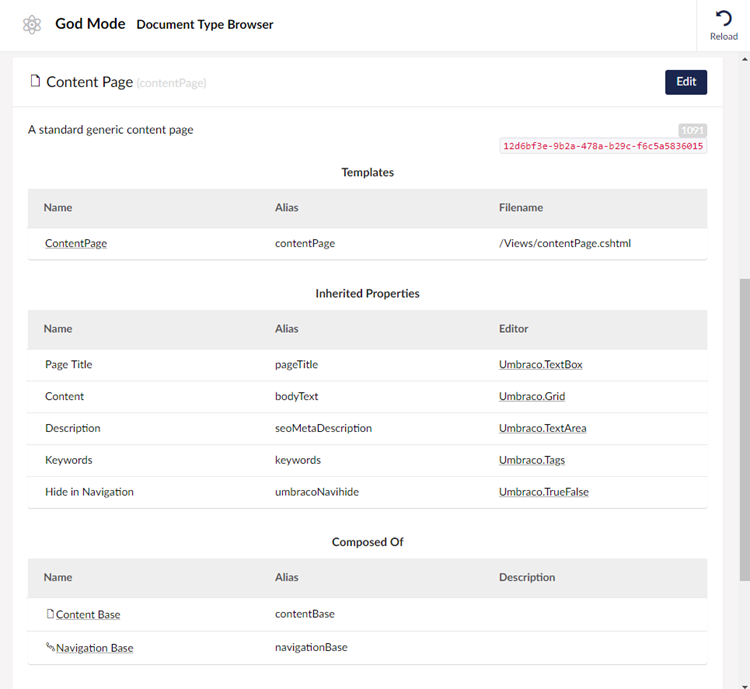
Document Type Browser Detail

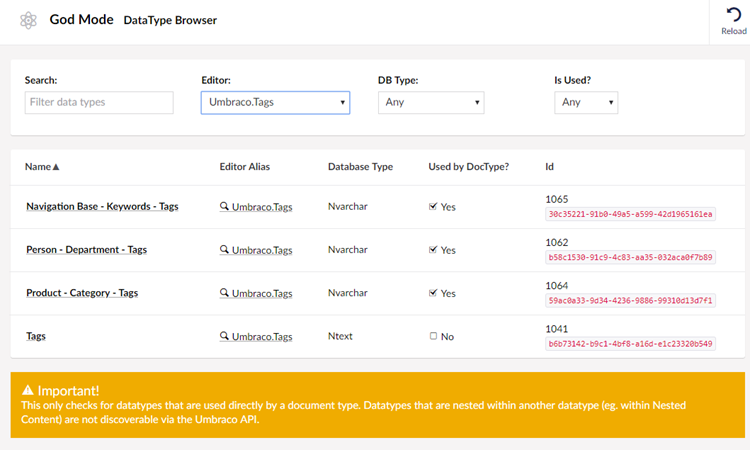
Data Type Browser

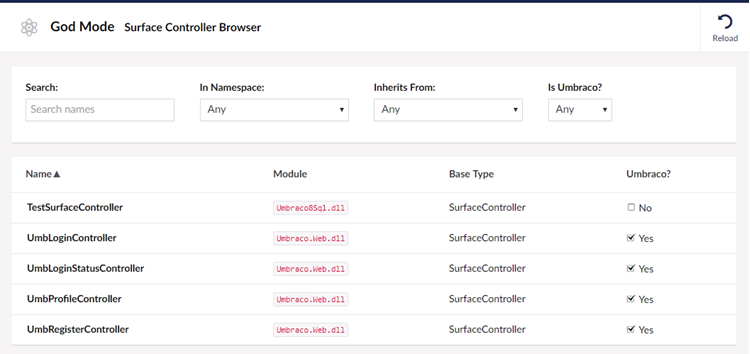
Browsing Surface Controllers

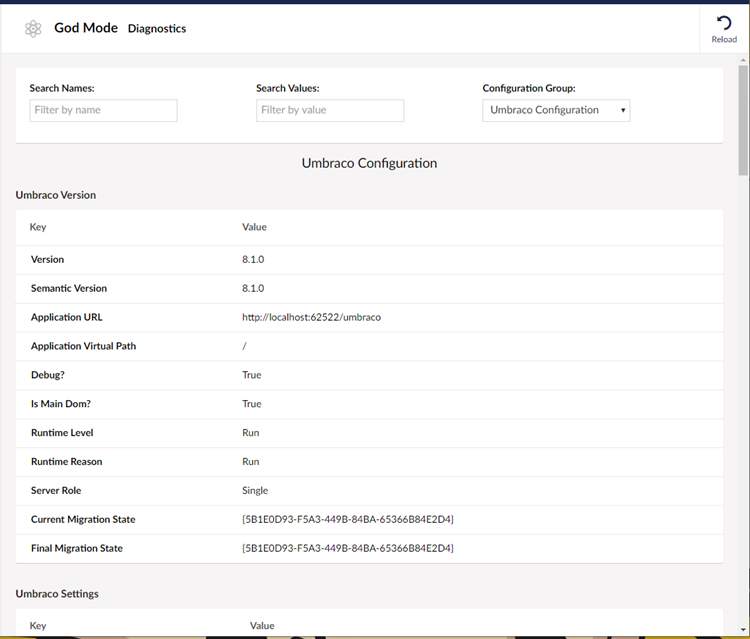
Site Diagnostics

Video Demo
Watch as I fumble about trying to demonstrate this thing...
Download
OK, that's enough screenshots. It looks like the most amazing thing I've ever seen; where can I get my hands on the binaries?
NuGet: https://www.nuget.org/packages/Diplo.GodMode/
Our Umbraco: https://our.umbraco.com/packages/developer-tools/diplo-god-mode/
Source Code: https://github.com/DanDiplo/Umbraco.GodMode/
2 Comments
Liam
Is it possible to run the "Warm Up" feature automatically on startup?
Dan Diplo
Hi Liam,
It's not possible out-of-the-box with my package. However, there is an API controller endpoint you can call that will return you a list of distinct page URLs (as JSON) you could warm-up yourself. The endpoint would be:
It would only work for people logged into the backend with access to the Developer section.
Alternatively, you can call this in C# via the:
https://github.com/DanDiplo/Umbraco.GodMode/blob/master/Diplo.GodMode/Services/UmbracoDatabaseService.cs#L139
So you could hook into Application startup, get a list of these items and
then use an HTTPClient to "ping" each URL:
https://our.umbraco.com/documentation/reference/events/application-startup
https://docs.microsoft.com/en-us/dotnet/api/system.net.http.httpclient?view=netframework-4.7
Leave a Comment
Just fill in the form and click Submit. But note all comments are moderated, so spare the viagra spam!
Tip: You can use Markdown syntax within comments.