A custom section for editing Dictionary items in Umbraco
Umbraco is a great CMS with some cool features for creating multilingual sites. One of these features is the Dictionary tree that resides in Settings that allows a developer to add an entry comprised of a "key" and then translations for each of the installed languages.
However, one of the common issues that crops up a lot is that you often want to let the backend Editors change these values - but you don't want to grant them access to the entire Settings area. You also don't want to let them edit the keys or create new values - since these won't work unless they're added to templates.
Whilst there have been a few packages released to address this, these where all for Umbraco 6 and now either don't work or don't take advantage of the UI advances in Umbraco 7. So... and you can probably guess where this is going... I bit the bullet and developed my own custom Umbraco Dictionary Editor package. This has a number of features...
Note: This is just for Umbraco 7. If you use Umbraco 10 you might be interested in my A.I. based automatic translation for the Dictionary? If so, see Diplo Translator.
Diplo Dictionary Editor Features
- Created as a custom section so you can grant granular access to it - so only Editors interested in translation can access it, for instance
- Allows you edit all Dictionary items within a single page using a quick and intuitive interface (powered by AngularJS)
- Bulk editing - you can edit multiple values keys and values within one page and only need to save once
- Allows sorting the dictionary so that it is either nested or alphabetic
- Allows filtering by language so you can limit editing to a particular language
- Has a quick, inline search function to quickly locate keys
- Works with nested dictionary values to any depth
- Only updates values that have changed when saving
- Only allows values to be changed - prevents editors from adding new values
- Allows exporting the entire dictionary (or just one selected language) to a CSV file for off-line editing
- Allows importing a CSV file back
- For Umbraco 7.7 and up
You can check out some screenshots below or, if you can't wait to try it, just go to the Downloads!
Screenshots
They say a picture is worth a thousand words and I'm a lazy writer so...
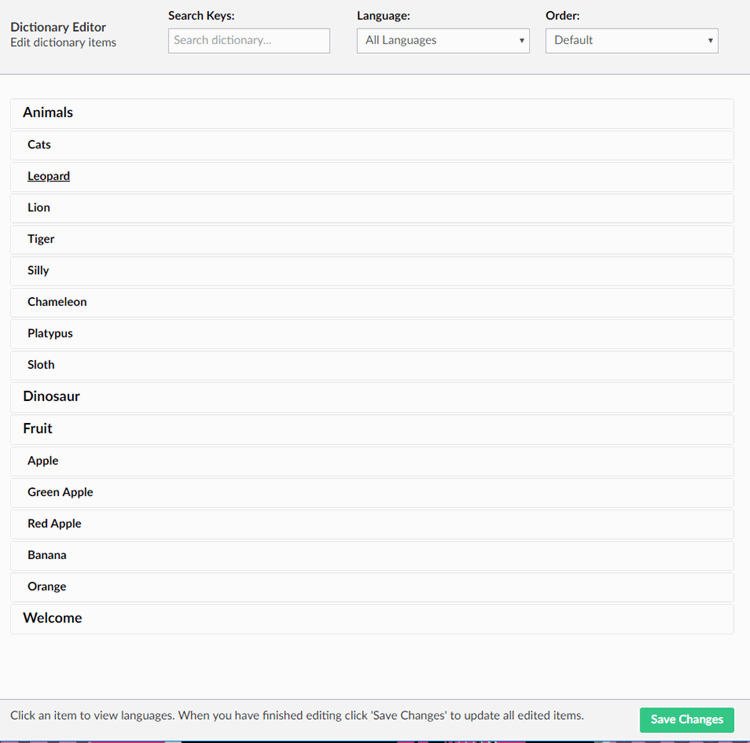
The Default Editor Screen
Here you can view all Dictionary keys. To edit an item simply click it and it will expand to show the editing interface for each language.

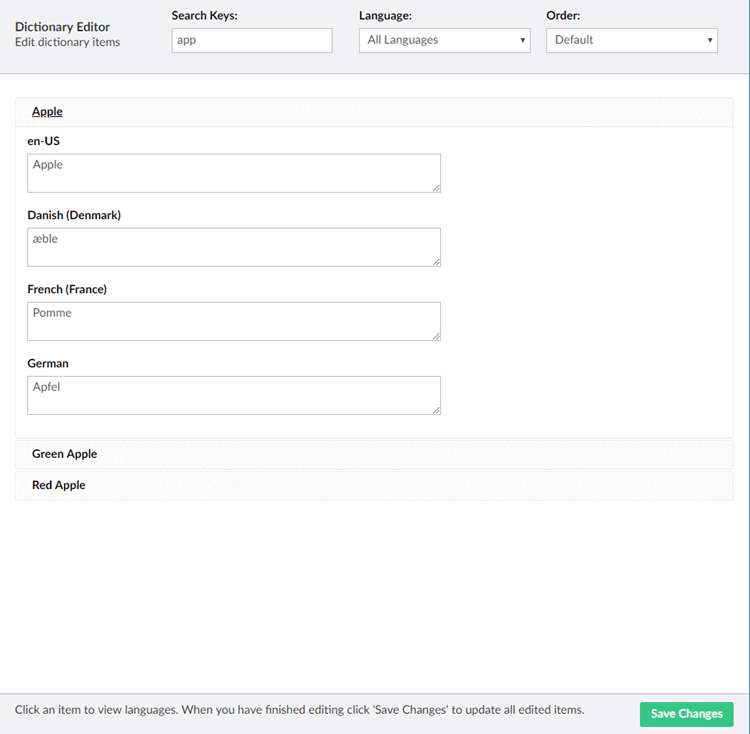
Searching an Item and Editing It
Below you can see filtering by a keyword ("app") and editing one of the located items for all languages:

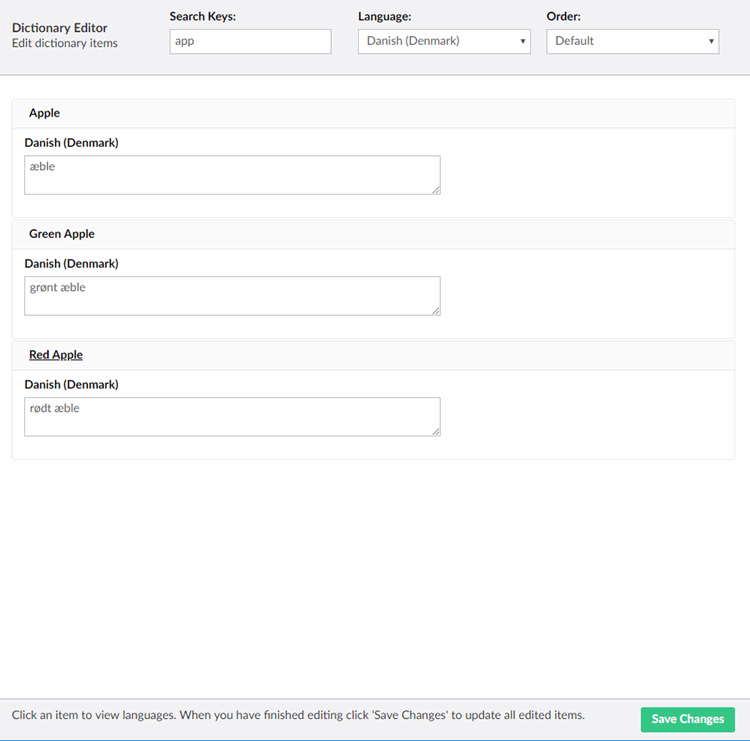
Filtering by a Specific Language
You can also limit editing to a particular language selected from a dropdown:

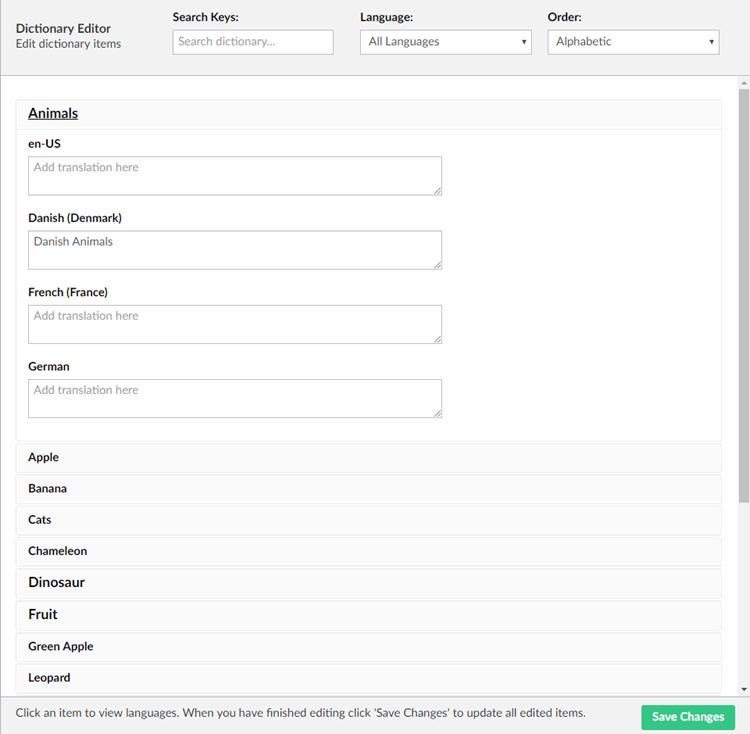
Sorting Alphabetically
You can display the dictionary keys either nested or, as below, in alphabetical order

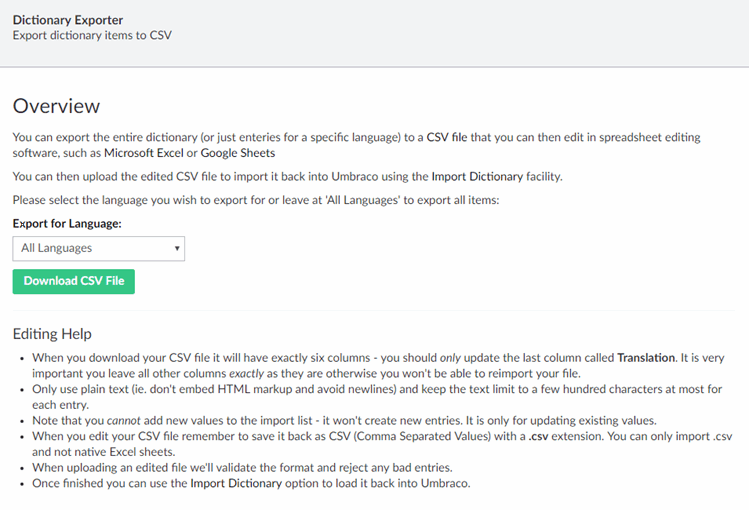
Exporting to CSV
You can export the entire dictionary (or just a specific language) to a CSV file so it can be edited off-line or sent to a translator

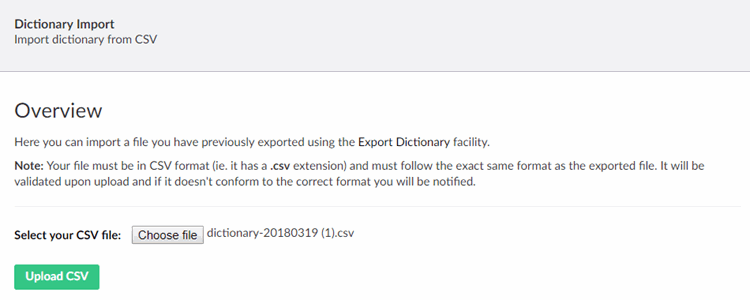
Importing from CSV
And, of course, you can import the CSV back into Umbraco:

Downloads & Source Code
Note: This is only supported for Umbraco 7.7 and later
You can download the package from NuGet at https://www.nuget.org/packages/Diplo.DictionaryEditor/
Or as an Umbraco package from https://our.umbraco.org/projects/backoffice-extensions/diplo-dictionary-editor/
The source code is also available on GitHub at https://github.com/DanDiplo/Diplo.DictionaryEditor
If you have any issues or features requests then please post them on the issue tracker on GitHub.
6 Comments
Emma Piterson
I would like more information about this, because it is very nice, Thanks for sharing.
Phil
I have an issue in Umbraco v7.14, on the edit dashboard of this plugin, whereby my programmatically generated terms are not show any language fields and the default "Next", "Previous" and "Submit" only show a the main language despite there being several.
Additionally, when accessing dictionary terms via the settings dashboard these options are visible.
Phil
Although from an editors viewpoint this would be handy as they can see for example the english and then translate it into french.
Thanks,
Phil
Dan Booth
Hi Phil,
Unfortunately my editor can only edit values that Umbraco has created. When you create a new value in Umbraco it doesn't create the other language variants automatically - so they don't exist. So it's an issue with how Umbraco works that I can't work around. But I agree it would be handy!
Phil
Hi Dan, Quick question, is there a way i can hook into the diploDictionaryResources.updateDictionary method within a custom controller?
Dan Diplo
Hi Phil,
The source code is on GitHub at https://github.com/DanDiplo/Diplo.DictionaryEditor
The underlying C# service that does all the work is DictionaryDataService - https://github.com/DanDiplo/Diplo.DictionaryEditor/blob/master/Diplo.Dictionary/Services/DictionaryDataService.cs
So you should be able to create an instance of that class and call it. Or you could call it via the controller I use which is: https://github.com/DanDiplo/Diplo.DictionaryEditor/blob/master/Diplo.Dictionary/Controllers/DictionaryEditorController.cs Note you'd need to do this from Angular and via a logged-in Umbraco account as it only accepts requests from an authenticated user.
Hope that helps!
Leave a Comment
Just fill in the form and click Submit. But note all comments are moderated, so spare the viagra spam!
Tip: You can use Markdown syntax within comments.