A date range property editor package for Umbraco 7
Apart from a brand new UI, Umbraco 7 ('Belle') also came with an entirely new way of creating what are known as Property Editors (data types). These are no longer ASP.NET controls but are now created entirely in HTML, CSS and JavaScript using the Angular.js framework (developed by Google). This is a major change for how you develop using Umbraco, so I was keen to spend some time learning the basics (especially as I'd never used Angular before).
I always find the best way to learn is to just "do it" so I decided I'd make my own property editor. I remembered I'd always wanted to see a date-range picker in Umbraco, so this seemed like a good choice to make. The idea being that a date-range picker allows you to pick two dates - a start date and an end date. This is useful for things like events or bookings that always have a start and end date and where the end date has to be greater than the start date.
Creating a Property Editor
Rather than reinvent the wheel entirely I had a look around to see if there were any client-side based date range pickers out there I could just adapt to use with Umbraco. Eventually I came across a blog post by Dan Grossman called A date range picker for Twitter Bootstrap. In it Dan described how he'd created a picker that uses the popular Twitter Bootstrap theme. This seemed perfect since Umbraco 7 is also Bootstrap-based, so I knew it would fit in well with the UI.
To integrate the package with Umbraco I followed the tutorials that Per Plough had written on GitHub for Umbraco 7. These covered the basics and I have to say getting it up and running was pretty simple. Because the control I was integrating was client-side based then it fitted in well with new way of developing for Umbraco.
One problem I did have as the fact that Angular didn't seem to pick up on jQuery events. It turns out that ng-model listens for changes on "input" element and so doesn't "hear" events raised by jQuery. The way around this I found was to force the element to manually trigger using jQuery .trigger() method. I answered a question on StackOverflow that explains this in more detail.
Another issue people seem to have using Angular with Umbraco is down to the way Umbraco hard caches Angular controllers (so even force reloading doesn't get the changes). The way I found to get around this was to add debug="true" to the web.config and also tick the 'Disable Cache' option in the Settings of the Chrome developer tools.
Creating a Property Value Converter
Storing the date range in Umbraco, though, is just half the story. To be really useful it would be nice if we could also get the date range value back as a .NET object. Luckily there is a way to do this using Property Value Converters. These are basically .NET classes that convert from a storage format to a strongly typed .NET object. There isn't much info about these currently available so I basically had a look at the source code for Umbraco 7 and tried to figure this out for myself :)
Basically, you inherit from the PropertyValueConverterBase class and the override the methods you wish to implement - in my case this was ConvertDataToSource.
Using a converter allows you to query the IPublishedContent and get it back as strongly-typed object:
var dateRange = Model.Content.GetPropertyValue<Diplo.DateRangePicker.DateRange>("dateRange");
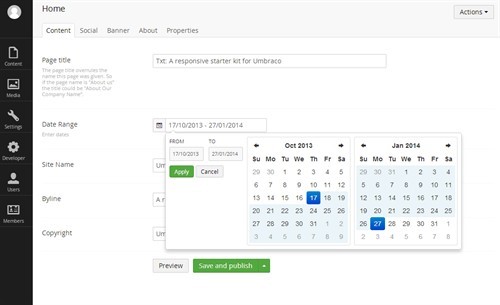
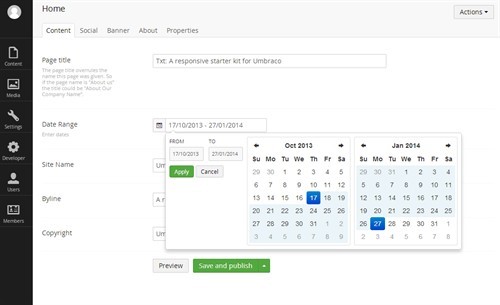
Date Range Picker Screenshots
To get an idea of what the date range picker looks like then a few screenshots speak volumes...
Picking Dates

Configuration

Usage in a Razor Script
@{
var dateRange = Model.Content.GetPropertyValue<Diplo.DateRangePicker.DateRange>("dateRange");
<p>Your date range is from @dateRange.StartDate.ToShortDateString() [email protected]()</p>
}
You can also access the date range as a dynamic object via the following syntax (assuming you have a property alias called ‘dateRange’ on your page):
@CurrentPage.DateRange.StartDate @CurrentPage.DateRange.EndDate
You can also just output the entire date range as a string using:
@Umbraco.Field("dateRange")
This will output something like 10/17/2013 - 1/27/2014
and is dependent on the current culture settings of the page.
5 Comments
Brecht Laitem
Hey, we are using Umbraco v7.3 and this property editor is not available in the list of available property editors. Any change this neat plugin will be available for v7.3?
Dan Diplo
I probably should have mentioned this is a custom property editor - you can download the package from https://our.umbraco.org/projects/backoffice-extensions/diplo-date-range-picker/
Carky
Hey,i would like to know how to get start date and end date at archetype.thank you.
laurent lequenne
could be handy if it was a nuget package ? Any available ?
Daniel Booth
Hi Laurent,
I haven't really actively developed this for a while, so don't currently have plans for a NuGet package.
Leave a Comment
Just fill in the form and click Submit. But note all comments are moderated, so spare the viagra spam!
Tip: You can use Markdown syntax within comments.